Sequential vs. Progressive ‘encoding’
This section, as well as my discussion of memes in subsequent chapters, draws heavily on my TEDx Warwick talk from March 2012. You can find this at: http://www.youtube.com/watch?v=A8yQPoTcZ78
These days the majority of us in the western world are fortunate to have a fast Internet connection at both home and work. We may become occasionally frustrated by how ‘long’ a website takes to load but, on the whole, we can navigate around the web faster than we can think about what we’re accessing.
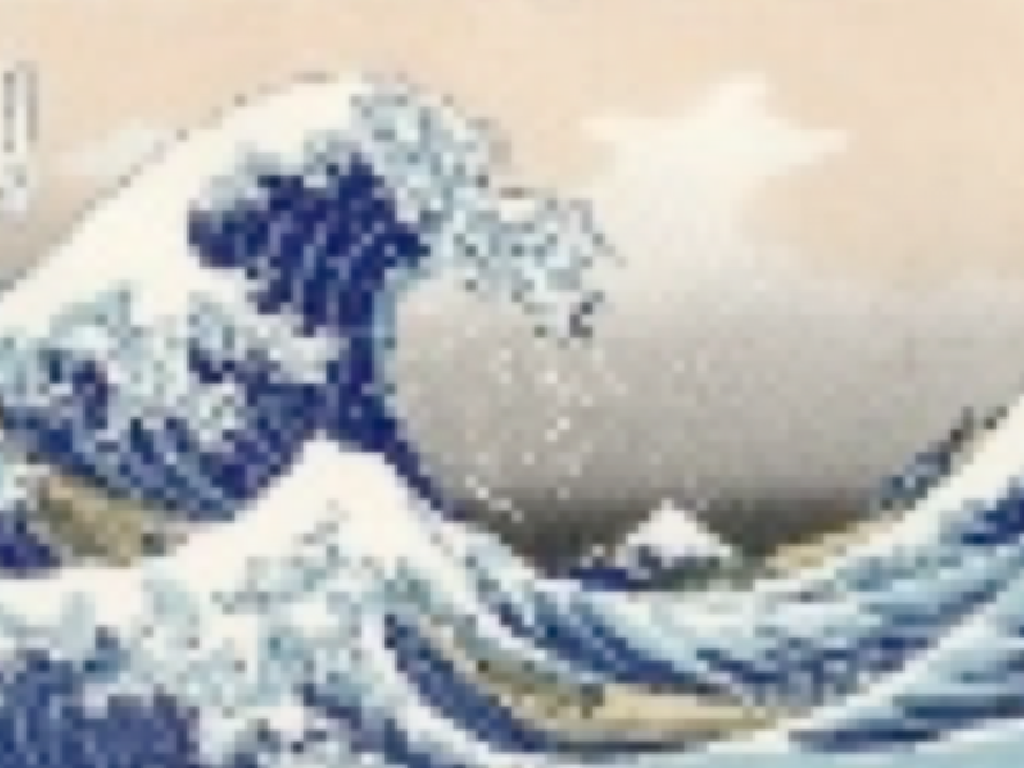
This hasn’t always been the case. Those who were online prior to the turn of the century will remember speeds of 56kbps and below. My first modem was a blazingly-fast 28.8kbps monster that I used to download pictures of Ukiyo-e by Japanese artists such as Hokusai and Hiroshige:

Because of the speeds involved, you actually saw the images downloading. Broadly speaking, images can be encoded (compressed) in two ways: sequentially or progressively.
When you’re downloading a sequentially-encoded image on a slow connection it looks like this:

When you’re downloading a progressively-encoded image on a slow connection it looks like this:

The sequentially-encoded image loads each line one at a time from the top whereas the fidelity of the progressively-encoded image improves as the data is downloaded. I’m sure you can guess which I preferred: looking at sky for several minutes while the rest of the image loads becomes a bit tedious.
I think that the difference between sequentially-encoded and progressively-encoded images serves as a useful metaphor for learning digital literacies. Our tendency in education in general is to package-up blocks of learning on a linear pathway. The learner literally does not see the ‘big picture’ of learning — only what comes next. On the other hand, letting the learner roam, whilst providing just-in-time support, can lead to a much richer and more enjoyable experience. They can see how it all fits together, even if they haven’t got all of the detail and nuance just yet.